
【Vue3】【問題】跳轉頁面後,畫面會殘留上一頁的內容(已解決)
最後更新日期:2024年08月24日
使用技術
Vue: 3.4.21
Vue router: 4.3.0
Vite: 5.2.8
問題說明
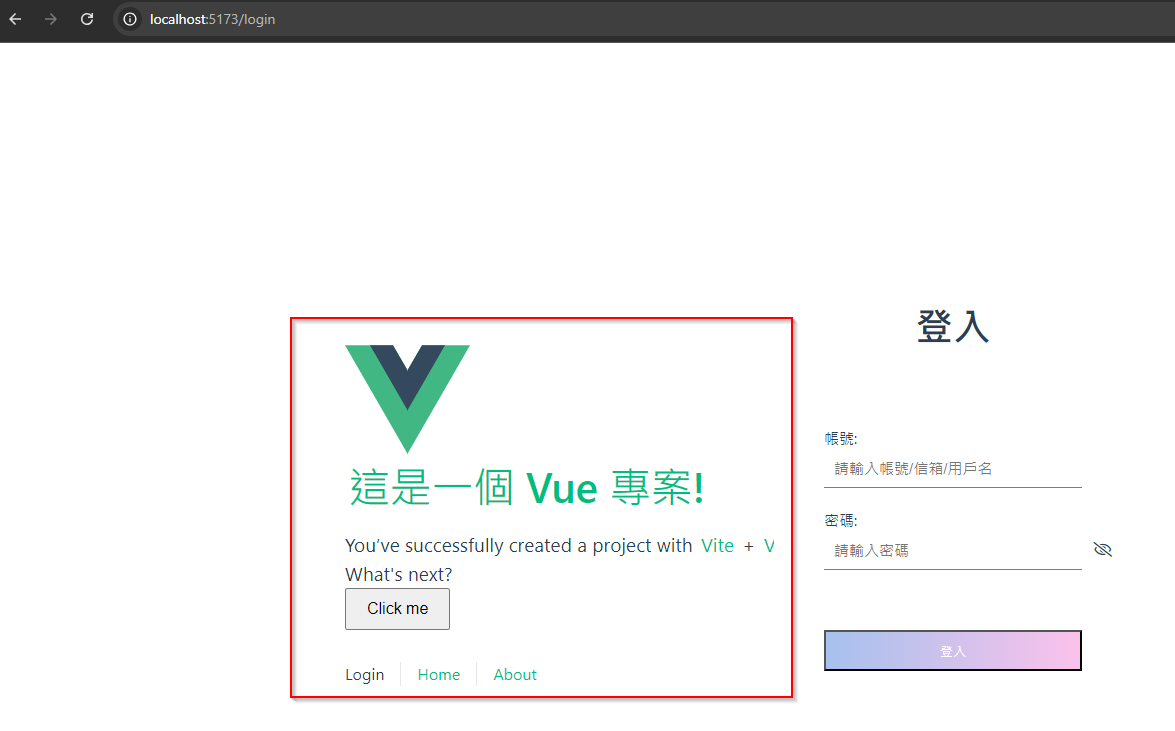
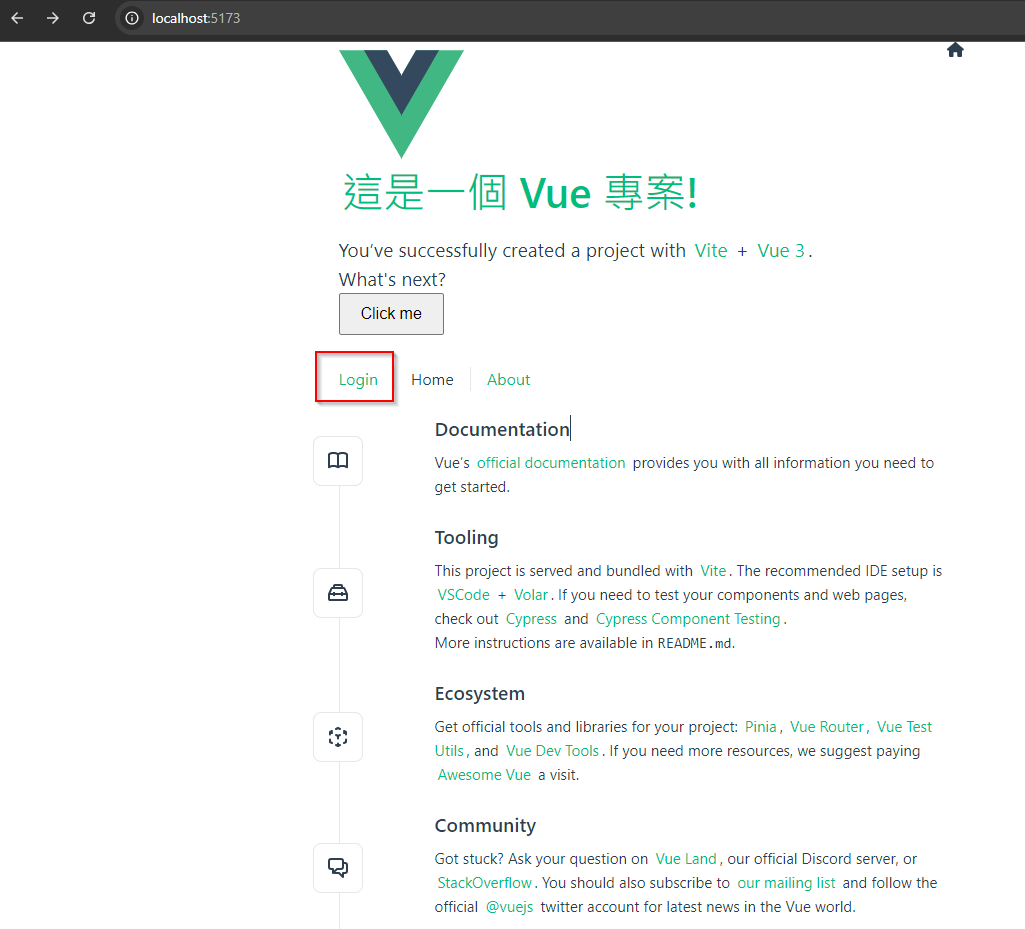
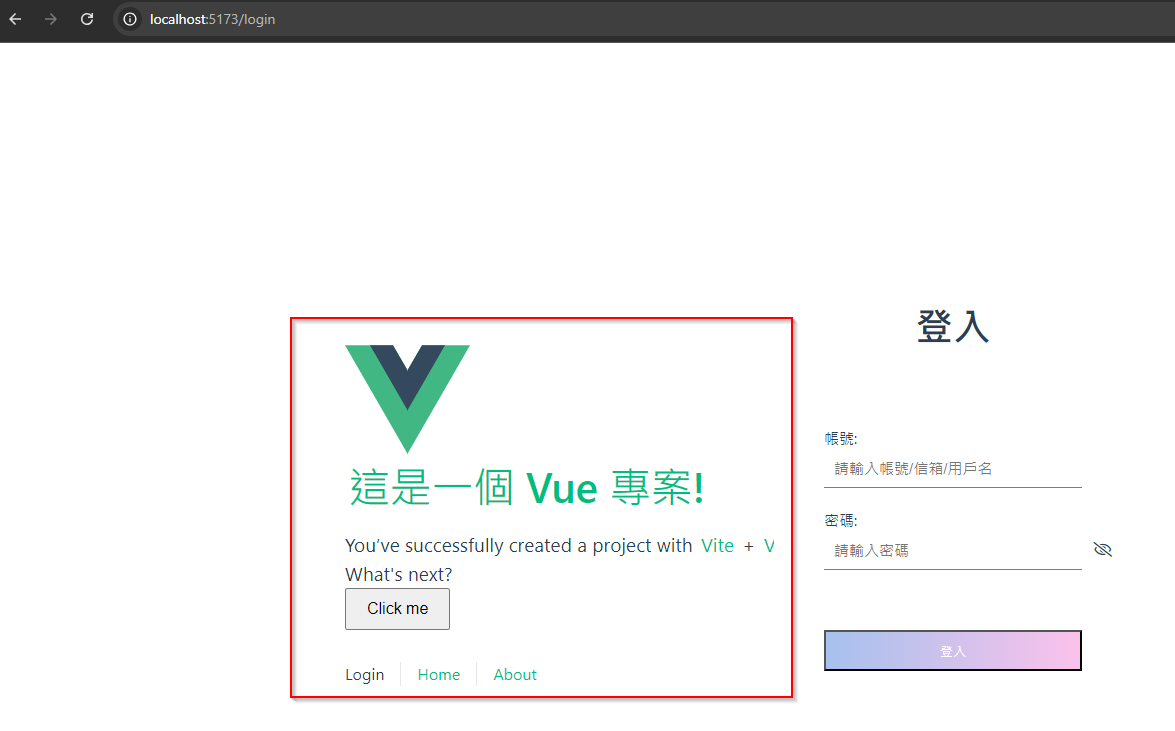
當從首頁點擊連結,進入下一頁時,畫面會殘留上一頁的內容


程式碼
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import HelloButton from './components/HelloButton.vue';
</script>
<template>
<header>
<div>
<img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="這是一個 Vue 專案!" />
<HelloButton />
<nav>
<RouterLink to="/login">Login</RouterLink>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</div>
<RouterView />
</div>
</header>
</template>
解決方法
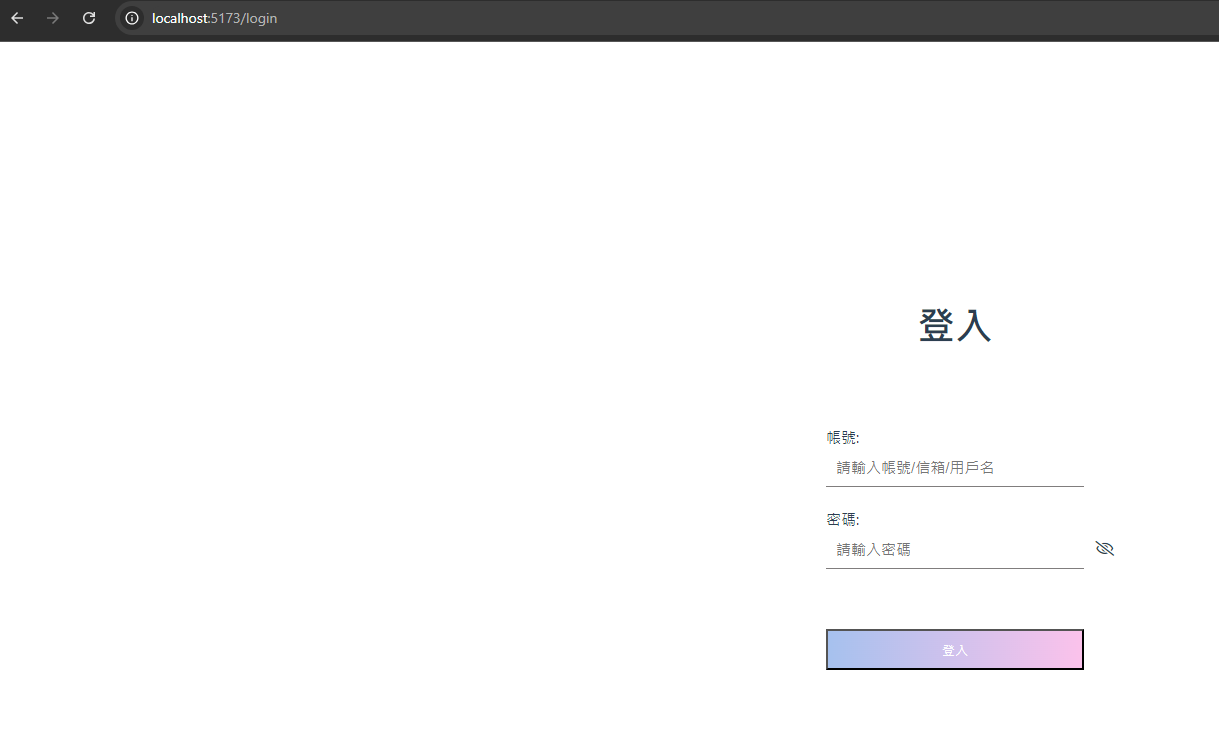
<header> 標籤增加 v-if="$route.path === '/' 判斷,
代表 <header> 標籤的內容只在 url 為 ‘/’ 的時候才顯示。
程式碼
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import HelloButton from './components/HelloButton.vue';
</script>
<template>
<header v-if="$route.path === '/'">
<div>
<img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="這是一個 Vue 專案!" />
<HelloButton />
<nav>
<RouterLink to="/login">Login</RouterLink>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</div>
</div>
</header>
<RouterView />
</template>

其實這樣的方法有點治標不治本,
目前在想應該是 <RouterView> 標籤或router 設定的問題,
有空再了解後,大概才能知道殘留的真正原因。