[網站][Vue]新增logo圖片、導覽列
新增圖片
src > assets > 新增 logo 圖片

新增導覽列元件
src > components > NavBar.vue
<template>
<header class="navbar">
<div class="navbar-content">
<img src="@/assets/logo.png" alt="Logo" class="logo" />
<ul class="nav-links">
<li><a href="#home">首頁</a></li>
<li><a href="#about">關於我們</a></li>
<li><a href="#services">服務</a></li>
<li><a href="#contact">聯絡我們</a></li>
</ul>
</div>
</header>
</template>
<style scoped>
.navbar {
width: 100%;
background-color: #f5deb3; /* 白金色 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
position: sticky;
top: 0;
z-index: 1000;
}
.navbar-content {
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 20px;
max-width: 2000px;
margin: 0;
}
.logo {
height: 40px;
}
.nav-links {
display: flex;
gap: 20px;
list-style: none;
margin: 0;
padding: 0;
text-align: right;
}
.nav-links a {
text-decoration: none;
color: #333;
font-size: 16px;
font-weight: bold;
transition: color 0.3s;
margin-right: 0; /* 推到最右側 */
}
.nav-links a:hover {
color: #000080; /* 深藍色 */
}
</style>
App.vue
<script setup lang="ts">
import NavBar from './components/NavBar.vue';
</script>
<template>
<NavBar />
</template>
<style>
body {
margin: 0; /* 清除默認 margin */
padding: 0;
font-family: Arial, sans-serif;
background-color: #f5deb3; /* 背景顏色 */
}
</style>
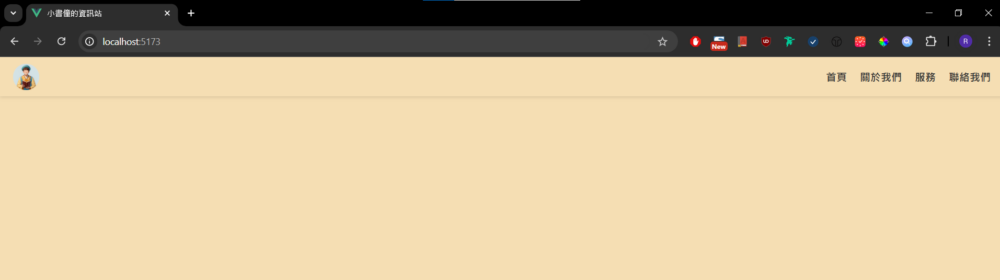
效果