
[Vue] Vue 如何使用 Font Awesome ? 安裝,註冊
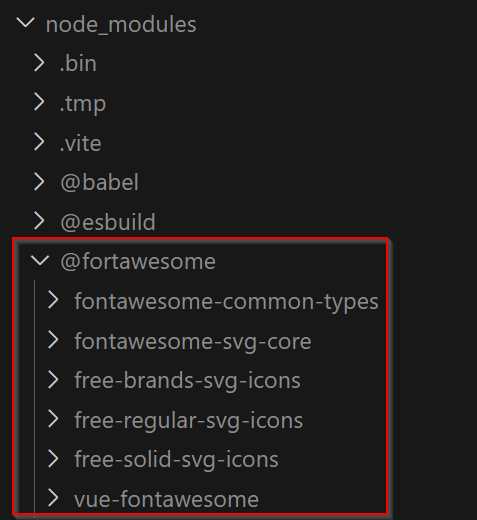
下載 vue-fontawesome 相關套件
新增 SVG Core
npm i --save @fortawesome/fontawesome-svg-core

新增 Icon Packages
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
新增 Vue Component
npm i --save @fortawesome/vue-fontawesome@latest-3

在 main.ts 引入 svg icons
import 相關的 library
/* import the fontawesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons' // solid 實心
import { far } from '@fortawesome/free-regular-svg-icons' // regular 一般
import { fab } from '@fortawesome/free-brands-svg-icons' // brand 品牌
/* import font awesome icon component */
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
把 icon 加入 library
library.add(fas, far, fab) // 把 icon 加入 library
註冊全局組件
app.component('font-awesome-icon', FontAwesomeIcon)
main.ts
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
/* import the fontawesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons' // solid 實心
import { far } from '@fortawesome/free-regular-svg-icons' // regular 一般
import { fab } from '@fortawesome/free-brands-svg-icons' // brand 品牌
/* import font awesome icon component */
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas, far, fab) // 把 icon 加入 library
const app = createApp(App)
app.component('font-awesome-icon', FontAwesomeIcon)
app.use(createPinia())
app.use(router)
app.mount('#app')
新增一個新頁面,加入icon
<template>
<font-awesome-icon icon="fa-solid fa-house" />
</template>
icon 就出現囉!