
[WordPress]點擊圖片放大外掛-WP Featherlight Disabled
最後更新日期:2024年05月28日
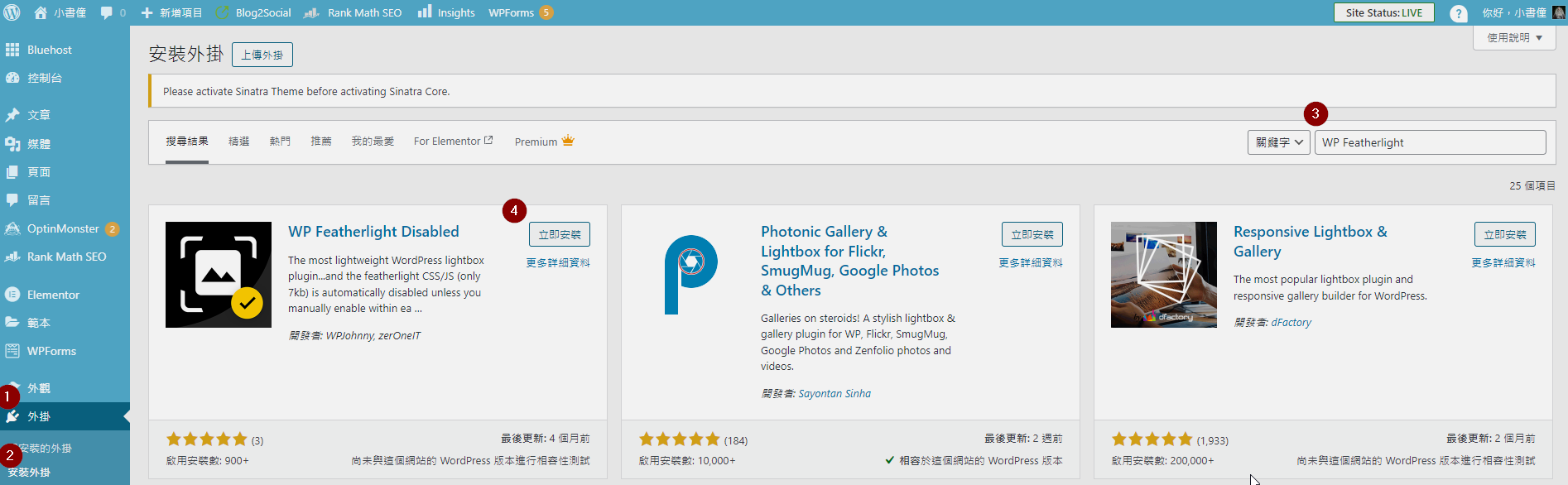
安裝外掛 WP Featherlight
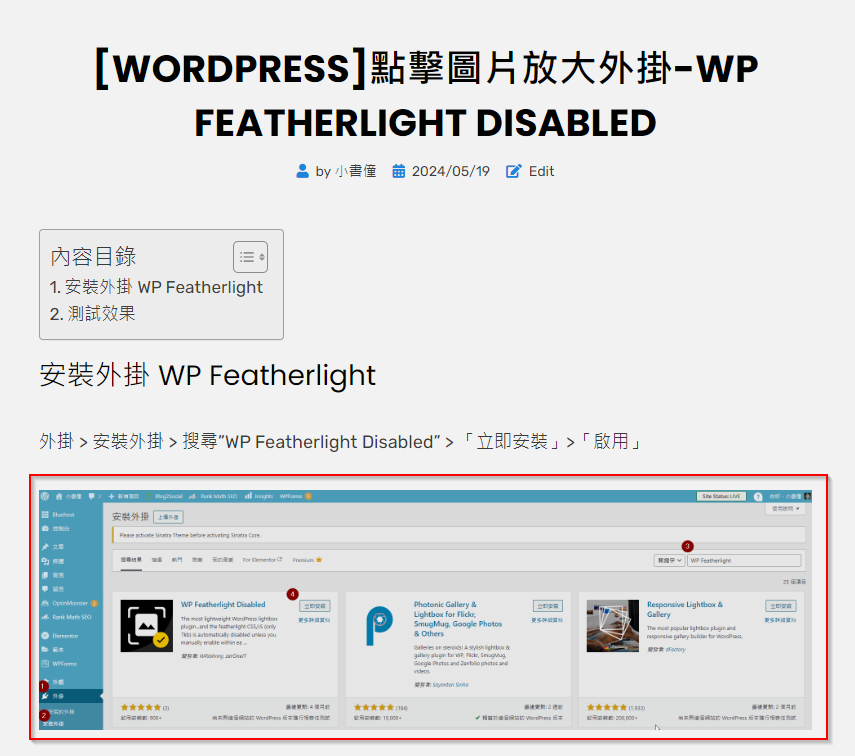
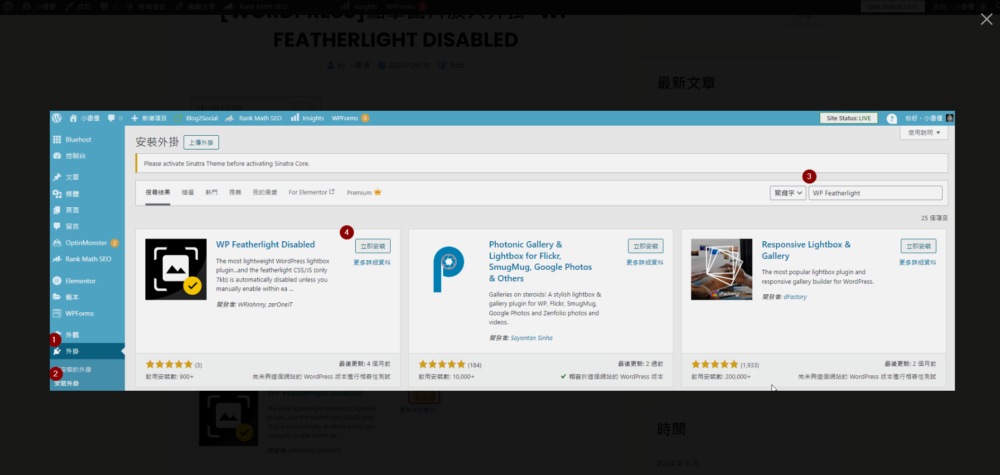
外掛 > 安裝外掛 > 搜尋”WP Featherlight Disabled” > 「立即安裝」>「啟用」


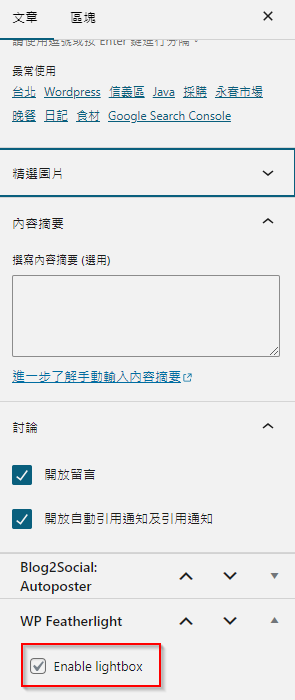
右側文章 > WP Featherlight > 勾選 「Enable lightbox」

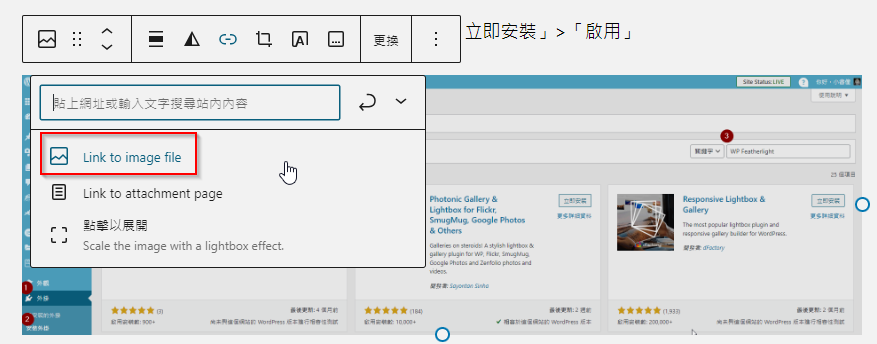
對你想放大的圖片點擊左鍵,選擇插入連結,點擊「Link to image file」

測試圖片放大效果
新增一篇文章並發佈。
點擊紅框處的圖片

就會有一個放大圖片的燈箱效果囉!

再點即黑色部分任一處,即可關閉燈箱。
使用心得
WP Featherlight 這個外掛即裝即用,可以快速解決圖片放大的問題,且官方注重輕量化,如外掛的描述所說 The most lightweight WordPress lightbox plugin…and the featherlight CSS/JS (only 7kb),擔心過多外掛會吃記憶體空間的站長們可以不用過多擔心。
缺點的部分則是每個圖片都需要進行設定才有燈箱效果,挺麻煩的,如果我有20幾張圖片,不就要每個都設定,會花滿多時間的,可能要再找時間看看是否有其他設定可以解決這個問題。