
【WordPress】後台文章實現樹狀階層結構_Nested Pages 外掛

自從體驗過 Atlassian 的 wiki 的樹狀結構文章後,
就不自覺深深地愛上了這種文章管理模式,
文章之間有階層關係,方便查詢,
另外,也可以手動拖曳文章位置,
讓你的文章想放哪就放哪。
因此,開始自從寫部落格後,
就很想在 WordPress 採用這種模式,
只可惜 WordPress 後台管理文章不支援這種方式,
最後,我使用 Nested Pages 這套外掛,
加上要自己調整一下主題的 functions.php 程式碼就可以成功達到目的囉,
一起來試試吧~
安裝 Nested Pages 外掛
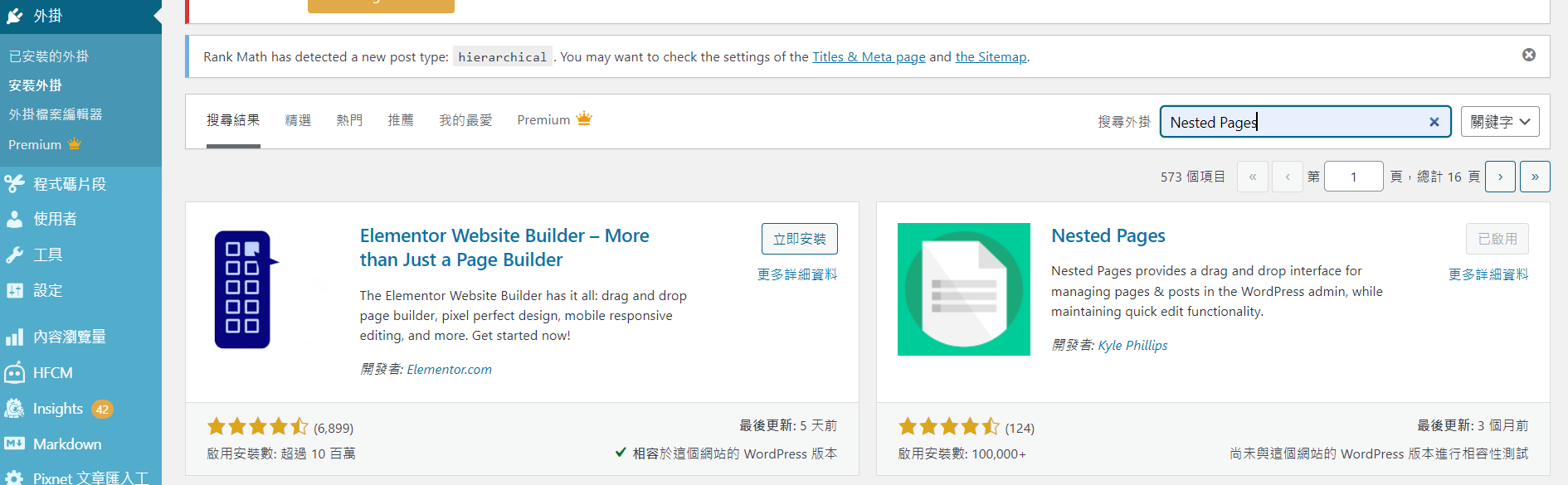
外掛 > 安裝外掛 > 搜尋”Nested Pages” > 立即安裝 > 啟用

調整 Nested Pages 設定
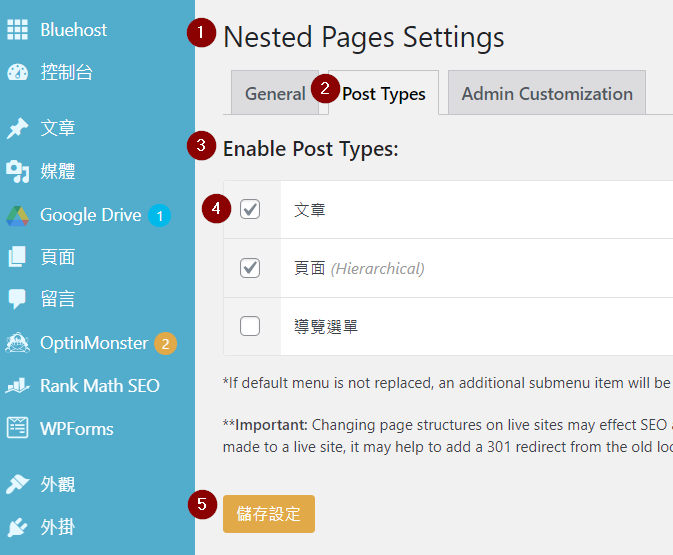
Nested Pages 預設只適用頁面( Pages ),
因此需要打開文章( Posts )設定才可以實現拖拉效果。
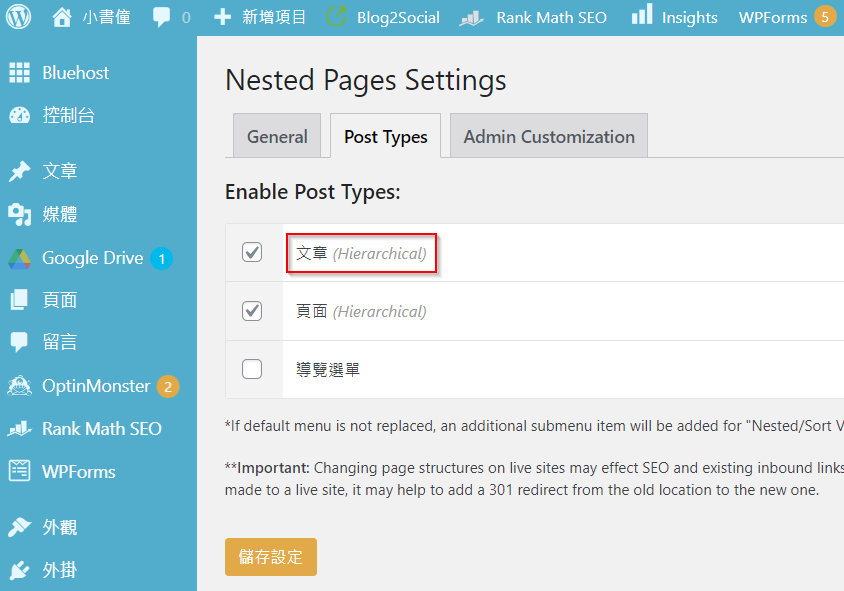
已安裝外掛 > Nested Pages > Settings > Post Types > Enable Post Types > 勾選「文章」 > 儲存設定

這時可以觀察到「文章」後面沒有 hierarchical (階層) 字樣,
而「頁面」有顯示,這個我們後面再來說明。
拖曳效果
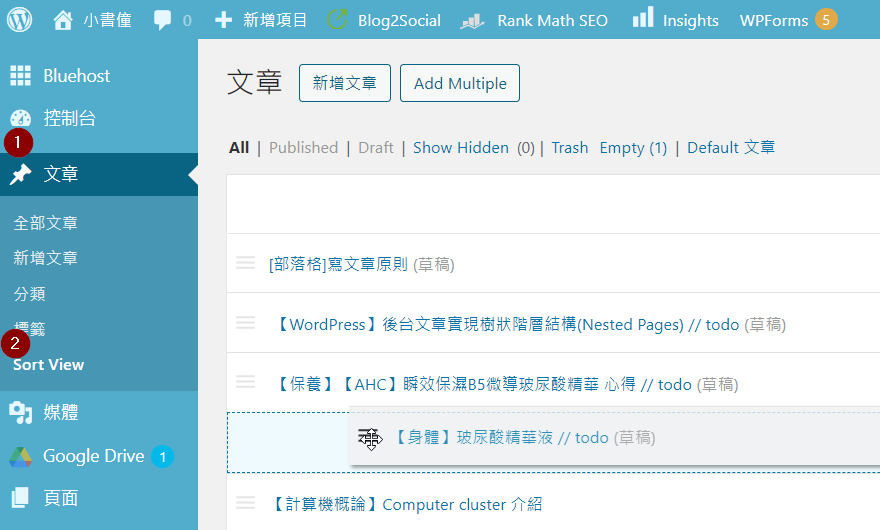
我們就來看看文章的拖曳效果吧
文章 > Sort View > 拖拉任一文章

拖拉後就可以移到自己想要的位置了,
是不是很方便!
但是我們還有一個樹狀結構效果需要實現,
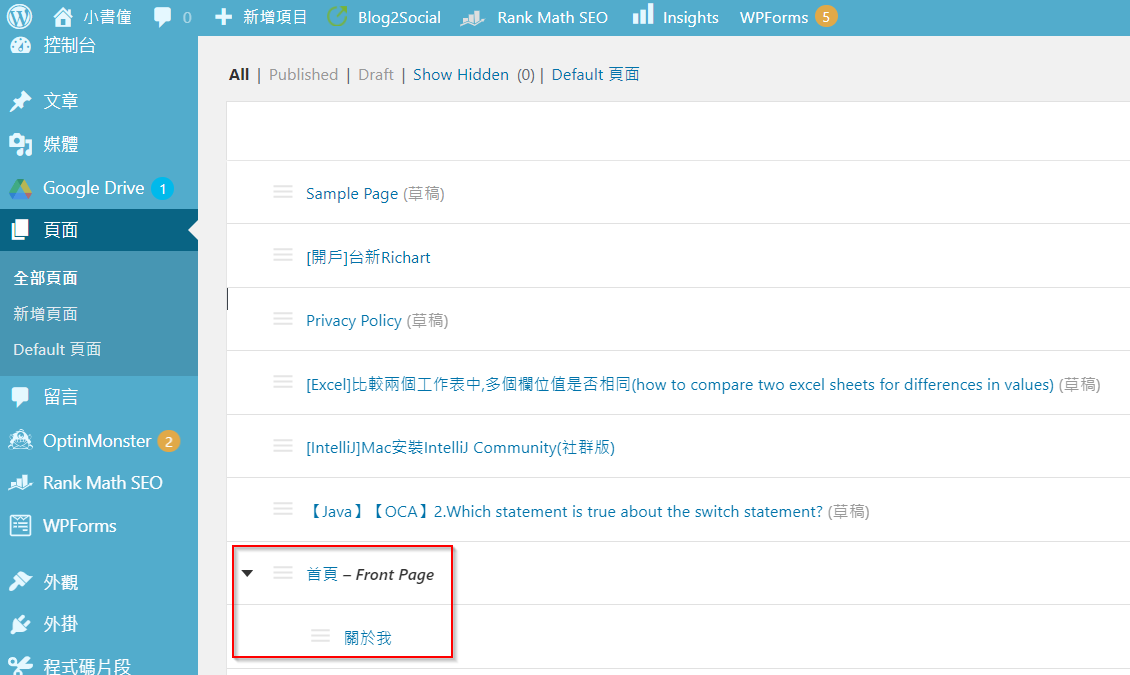
以下為頁面的樹狀結構效果:

頁面之間有父子關係,方便管理,好想要阿~
文章增加階層結構
這部分就稍微複雜一點,不過跟著一起做應該不會有問題,應該拉XD
首先登入你的 Bluehost,如果不是 Bluehost 的話,就登入你的 CPANEL 後台。
Bluehost > Hosting > CPANEL

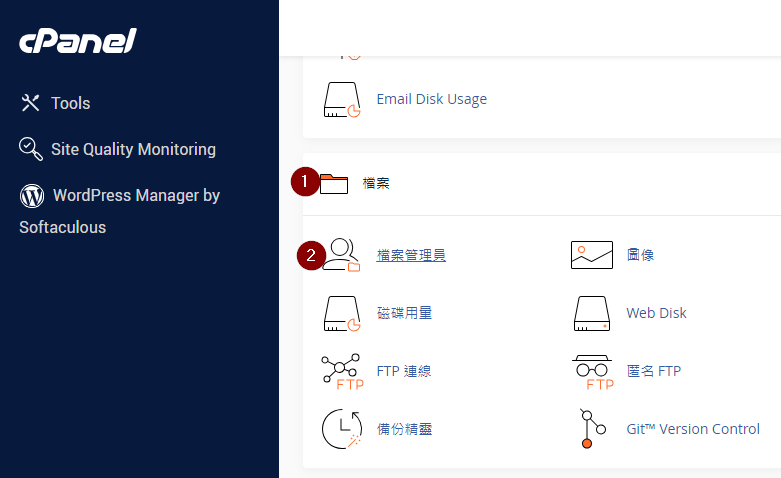
cPanel > 檔案 > 檔案管理員

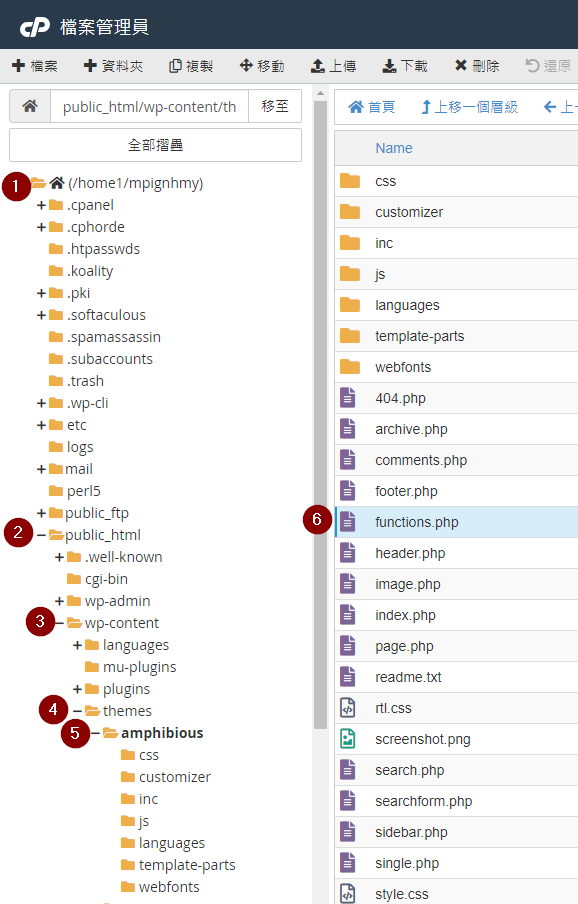
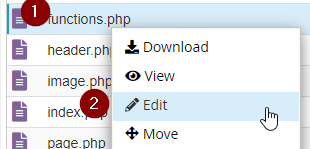
目錄 > public_html > wp-content > themes > 你目前的主題 > funtions.php > 右鍵 > Edit


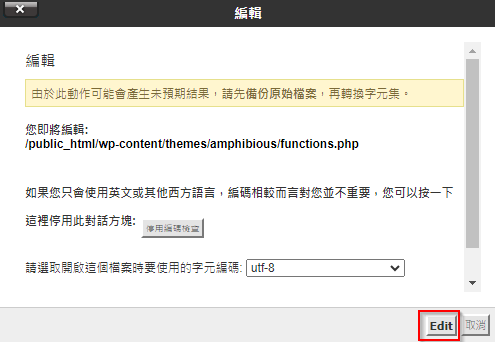
Edit

文章( Posts )改變為樹狀結構( Hierarchical ) 程式碼
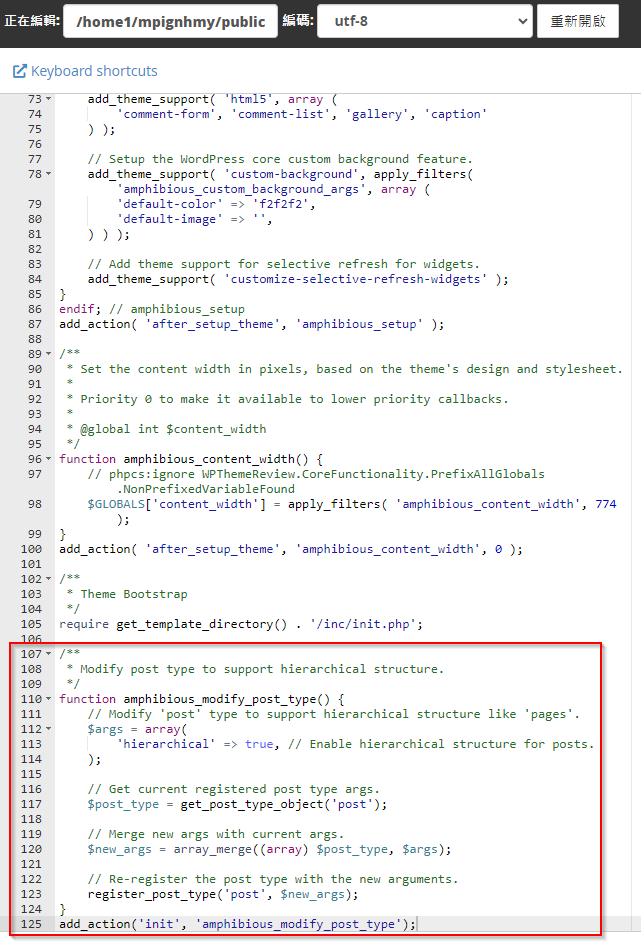
把以下程式碼加到 functions.php 的最下面
/**
* Modify post type to support hierarchical structure.
*/
function amphibious_modify_post_type() {
// Modify 'post' type to support hierarchical structure like 'pages'.
$args = array(
'hierarchical' => true, // Enable hierarchical structure for posts.
);
// Get current registered post type args.
$post_type = get_post_type_object('post');
// Merge new args with current args.
$new_args = array_merge((array) $post_type, $args);
// Re-register the post type with the new arguments.
register_post_type('post', $new_args);
}
add_action('init', 'amphibious_modify_post_type');
以下是我的 functions.php 程式碼
functions.php
<?php
/**
* amphibious functions and definitions
*
* @package Amphibious
*/
if ( ! function_exists( 'amphibious_setup' ) ) :
/**
* Sets up theme defaults and registers support for various WordPress features.
*
* Note that this function is hooked into the after_setup_theme hook, which
* runs before the init hook. The init hook is too late for some features, such
* as indicating support for post thumbnails.
*/
function amphibious_setup() {
/*
* Make theme available for translation.
* Translations can be filed in the /languages/ directory.
* If you're building a theme based on amphibious, use a find and replace
* to change 'amphibious' to the name of your theme in all the template files
*/
load_theme_textdomain( 'amphibious', get_template_directory() . '/languages' );
// Add default posts and comments RSS feed links to head.
add_theme_support( 'automatic-feed-links' );
/*
* Let WordPress manage the document title.
* By adding theme support, we declare that this theme does not use a
* hard-coded <title> tag in the document head, and expect WordPress to
* provide it for us.
*/
add_theme_support( 'title-tag' );
/*
* Enable support for custom logo.
*
* @link https://codex.wordpress.org/Theme_Logo
*/
add_theme_support( 'custom-logo', array(
'height' => 400,
'width' => 580,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );
/*
* Enable support for Post Thumbnails on posts and pages.
*
* @link http://codex.wordpress.org/Function_Reference/add_theme_support#Post_Thumbnails
*/
add_theme_support( 'post-thumbnails' );
// Theme Image Sizes
add_image_size( 'amphibious-featured', 1920, 1000, true );
add_image_size( 'amphibious-featured-single', 1920, 0, true );
// This theme uses wp_nav_menu() in one locations.
register_nav_menus( array (
'header-menu' => esc_html__( 'Header Menu', 'amphibious' ),
) );
// This theme styles the visual editor to resemble the theme style.
add_editor_style( array ( 'css/editor-style.css', amphibious_fonts_url() ) );
/*
* Switch default core markup for search form, comment form, and comments
* to output valid HTML5.
*/
add_theme_support( 'html5', array (
'comment-form', 'comment-list', 'gallery', 'caption'
) );
// Setup the WordPress core custom background feature.
add_theme_support( 'custom-background', apply_filters( 'amphibious_custom_background_args', array (
'default-color' => 'f2f2f2',
'default-image' => '',
) ) );
// Add theme support for selective refresh for widgets.
add_theme_support( 'customize-selective-refresh-widgets' );
}
endif; // amphibious_setup
add_action( 'after_setup_theme', 'amphibious_setup' );
/**
* Set the content width in pixels, based on the theme's design and stylesheet.
*
* Priority 0 to make it available to lower priority callbacks.
*
* @global int $content_width
*/
function amphibious_content_width() {
// phpcs:ignore WPThemeReview.CoreFunctionality.PrefixAllGlobals.NonPrefixedVariableFound
$GLOBALS['content_width'] = apply_filters( 'amphibious_content_width', 774 );
}
add_action( 'after_setup_theme', 'amphibious_content_width', 0 );
/**
* Theme Bootstrap
*/
require get_template_directory() . '/inc/init.php';
/**
* Modify post type to support hierarchical structure.
*/
function amphibious_modify_post_type() {
// Modify 'post' type to support hierarchical structure like 'pages'.
$args = array(
'hierarchical' => true, // Enable hierarchical structure for posts.
);
// Get current registered post type args.
$post_type = get_post_type_object('post');
// Merge new args with current args.
$new_args = array_merge((array) $post_type, $args);
// Re-register the post type with the new arguments.
register_post_type('post', $new_args);
}
add_action('init', 'amphibious_modify_post_type');
圖示

儲存變更
再回去看 Nested Pages 設定

就可以看到「文章」旁邊就有 Hierarchical 的字樣,代表文章有樹狀結構囉~
嘗試文章階層效果
接下來,
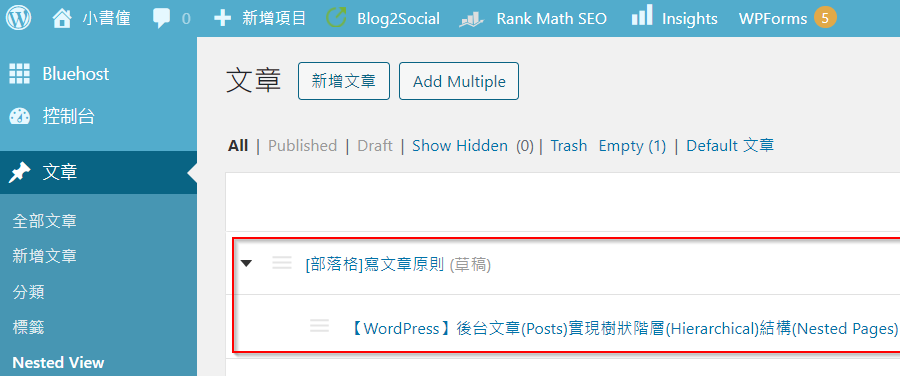
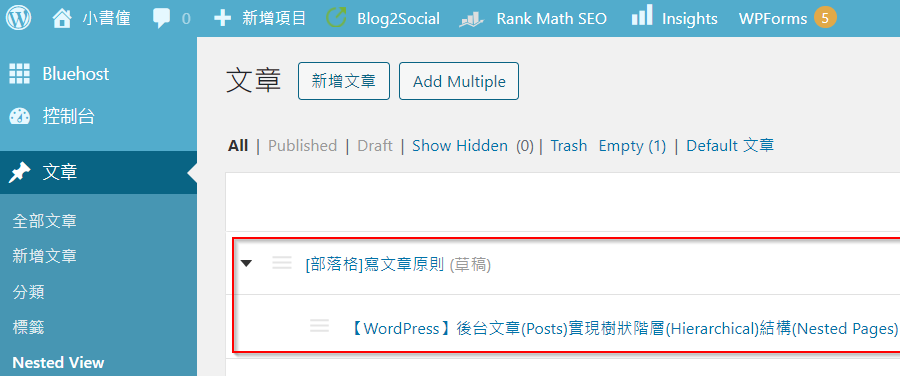
我們再回到左側選單的「文章」主選單,
可以看到子選單的「Sorted View」已經變成「Nested View」。

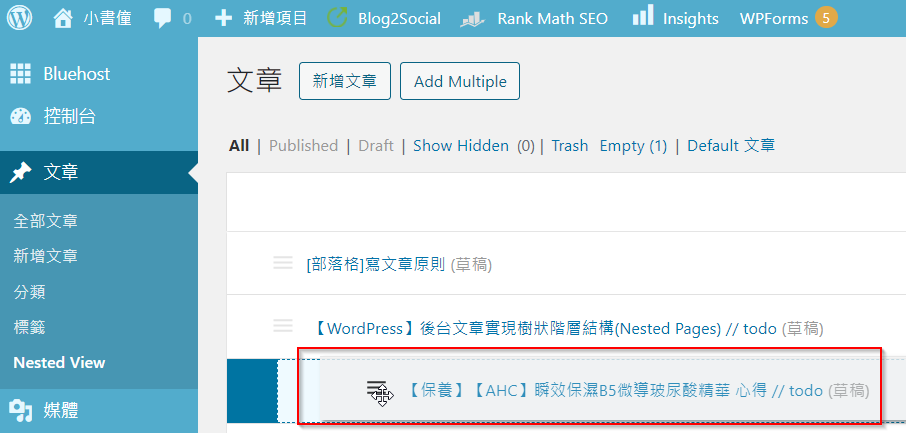
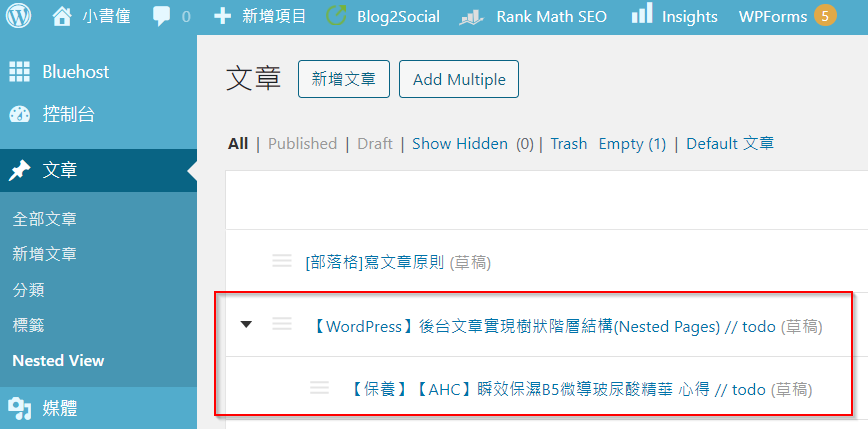
進入「Nested View」> 拖拉任一文章

就可以把該文章變成任一文章的子文章囉,大功告成!!

請繼續享受寫文章的樂趣吧哈哈哈
參考資料
- ChatGPT